Your Custom Text Here
Overview
Project Details
Team: Katie Huang & Jonathan Narvaez
My Roles: Project Management, Wireframing, Prototyping, User Testing
Platform: Tablet
Story
Virtuoso is a web-based content management system used for maintaining creative content across multiple Internet of Things devices.
Tools
Sketch, Photoshop, Illustrator, Marvel App, White Board, Pen and Paper, UserTesting.com, Keynotopia
solution
We created a user-friendly admin interface to allow users to leverage Virtuoso to give intelligence to content on outdoor screens.
Problem
The existing prototype needed an upgraded interface and dashboard.
Discovery
Market Research | User Interviews | Survey
Market Research
To better understand the out-of-home digital media industry, we reviewed digital event signage companies. We found that the competitors below mainly connected displays using hardware. Virtuoso is the first in the market to connect displays using a wireless connection.
User Interviews
We interviewed a Public Relations & Communications Specialist at Mercedes and a VJ to educate ourselves in the process of setting up events.
User Survey
We surveyed users who had experience with event displays. From our survey findings, we found that people with different levels of experience with A/V equipment are involved in setting up displays. We designed for the different levels of experience. Connectivity was a huge pain point; users were frustrated with not being able to see if the connection was live or lost.
Define
User Personas | Journey Map | User Flows
user Personas
journey map
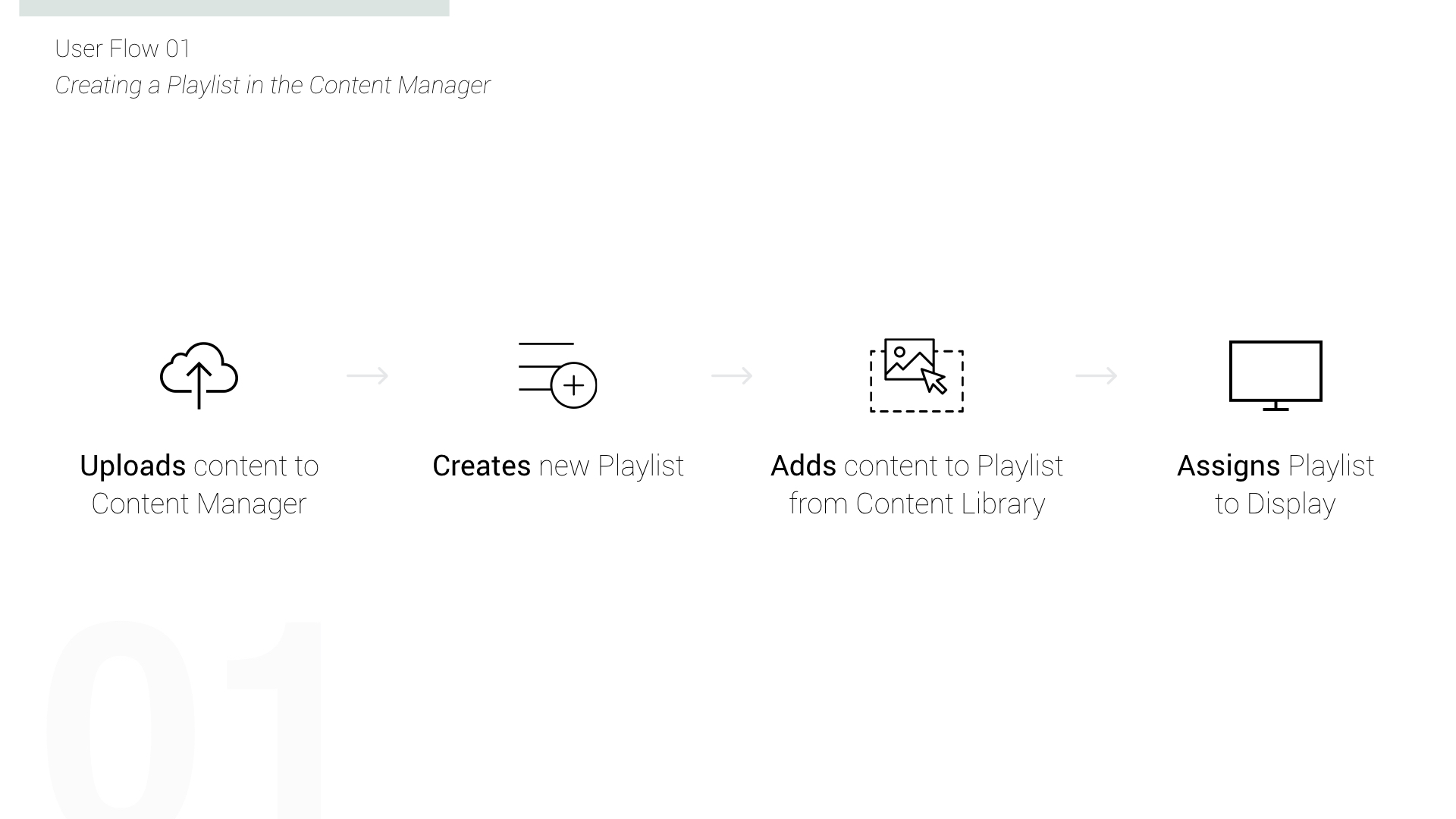
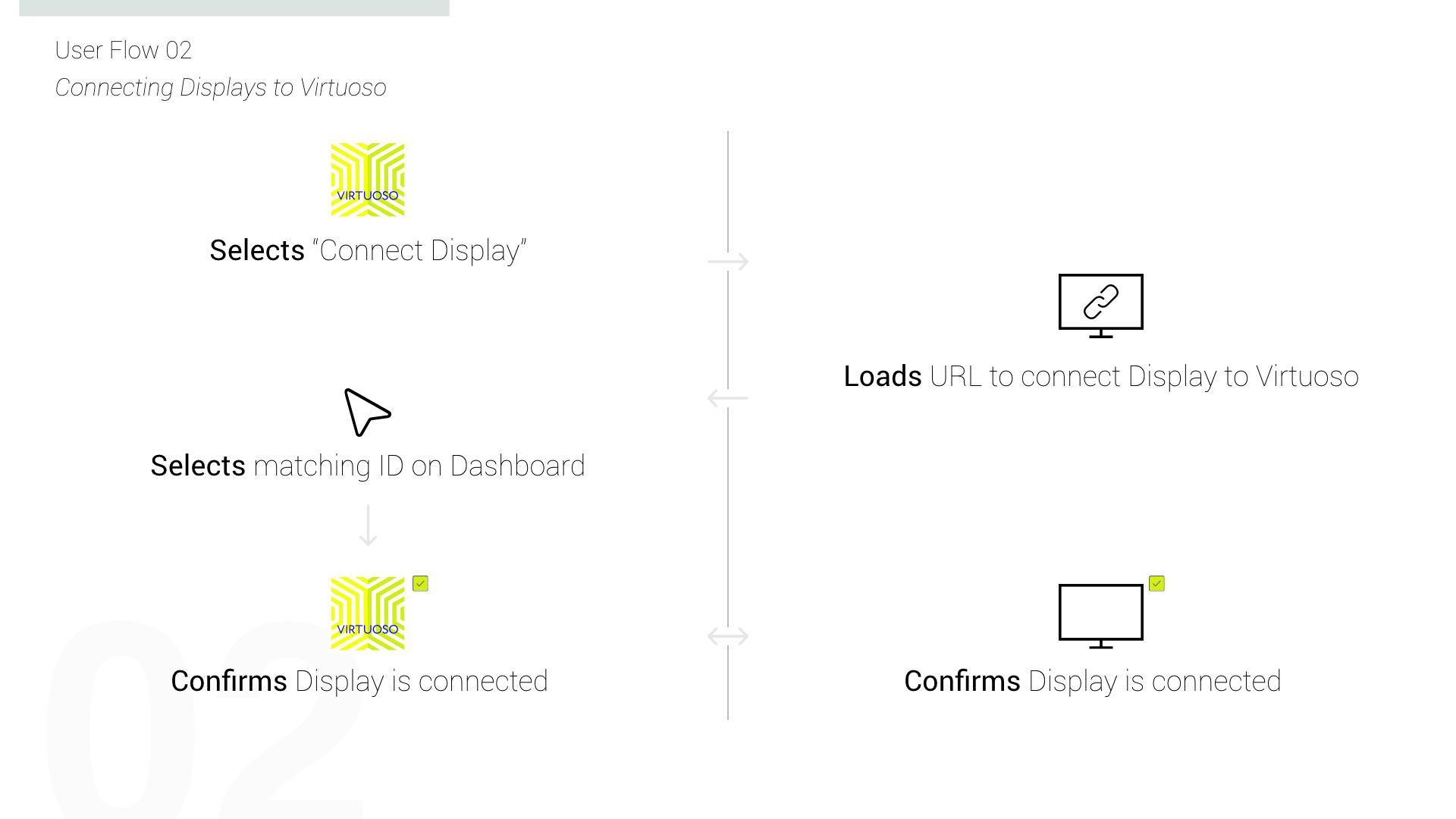
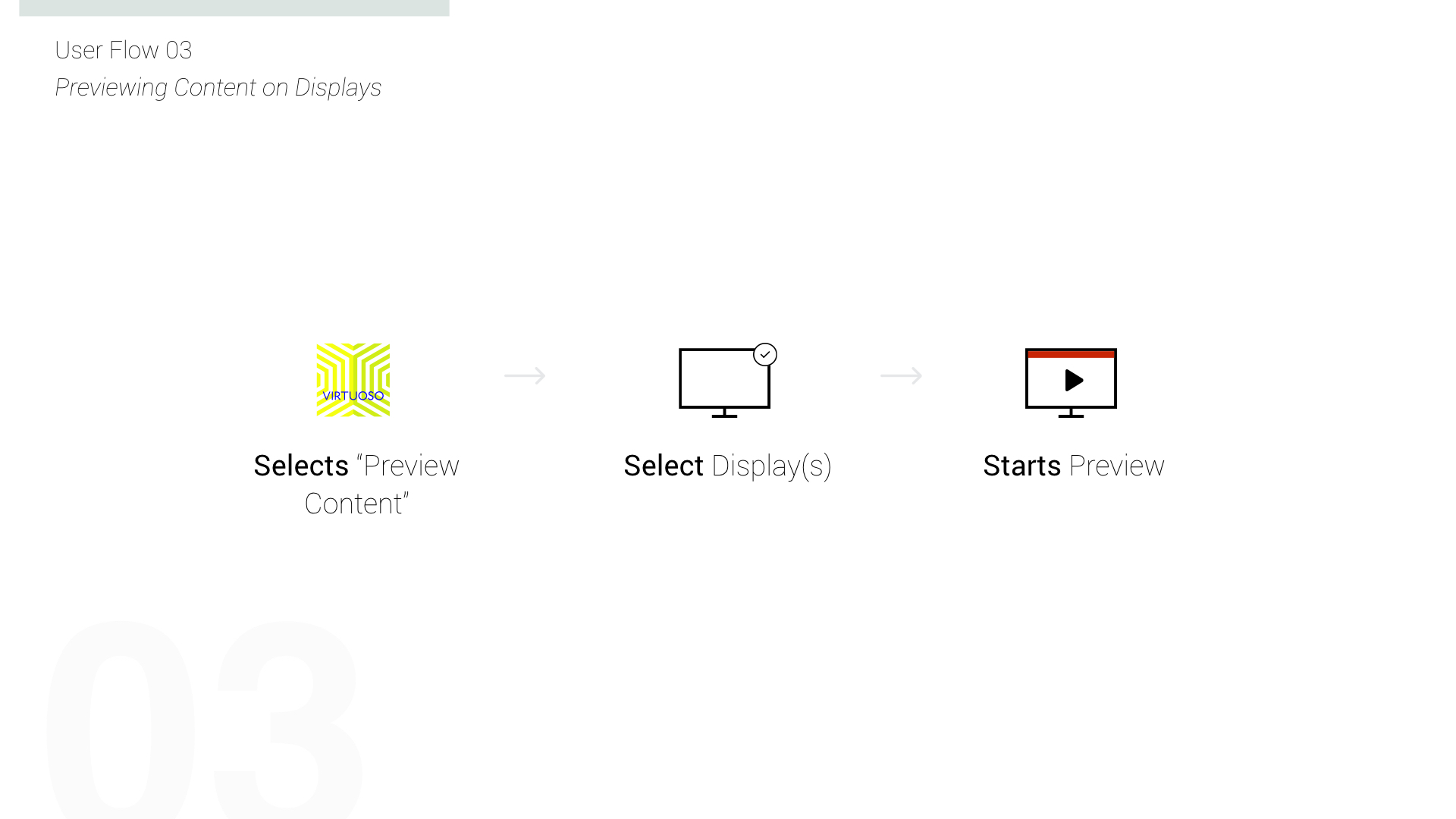
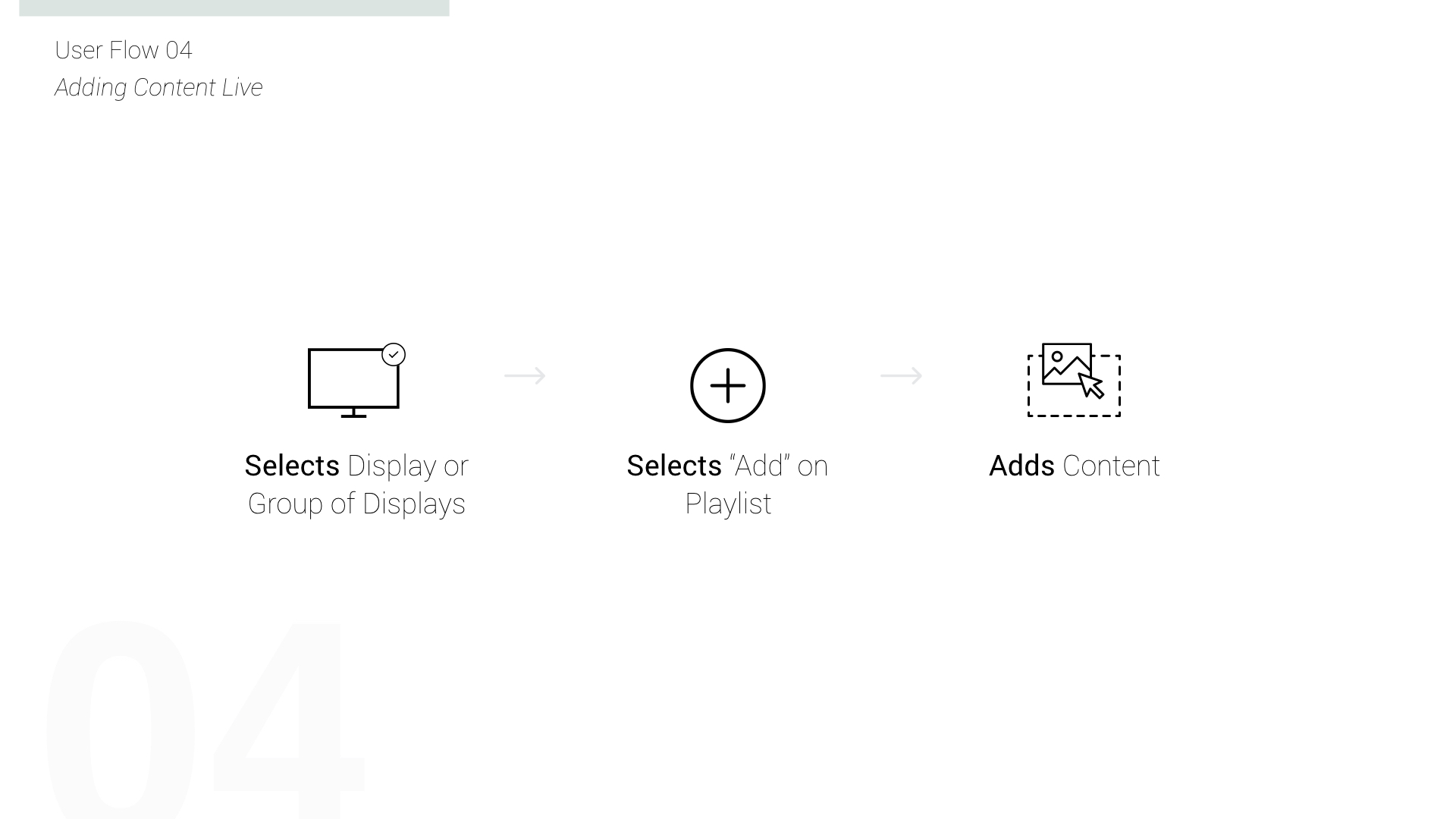
user flows




Design
Design Studio | Sketching | Wireframing
design studio
We collaborated in a design studio and focused on connecting displays to Virtuoso and previewing content on displays. Through our collective efforts, we were able to bring our concepts to paper and whiteboard.
Sketching
wireframes (Medium Fidelity)
I designed the medium-fidelity wireframe to incorporate Virtuosos's brand colors.
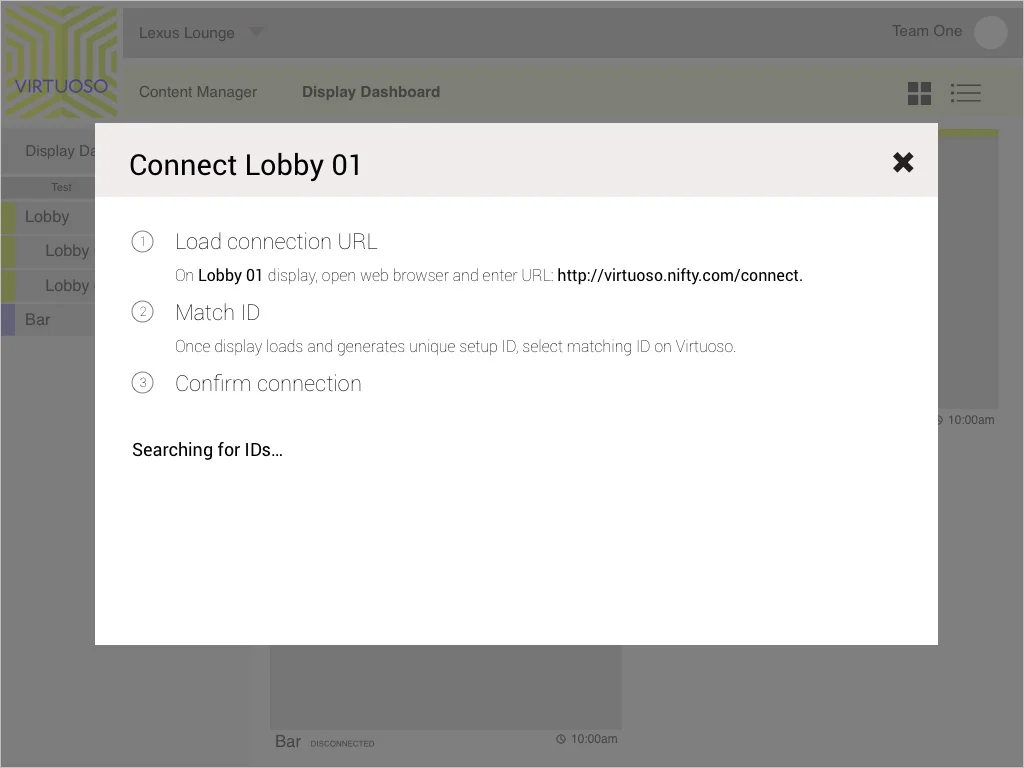
Flow 1 (Connecting Screens to Virtuoso)
Flow 2 (Previewing content)
Testing
Usability Test | Prototype
Usability Test
First Iteration
We conducted in-person user testing by asking users to connect the display to Virtuoso. Users were confused by filler text and it took a while for users to see the connect button. In the next iteration, we included the instructions and put the connect button closer to the display ID.
re-iterate
We tested the medium-fidelity wireframes on usertesting.com, the results showed that users were unclear on what the next step was after clicking "Preview Content." We iterated and added on-boarding instructions. Additionally, we decided the top navigation was an ineffective use of limited tablet real estate and moved it to the left dashboard.
Prototype
In this prototype, Bill the A/V Technician is setting up for an event. He will connect the digital screens to Virtuoso.
In this prototype, content has been pre-programmed for each screen, with a specific start time. If Melissa wants to check on the screens, she can preview the content without disrupting the program.
This prototype demonstrates the different grid and list views.